Lステップで効果が高いデザイン手法について解説します!
- くぼ じゅん
- 記事制作日2020年9月5日
- 更新日2020年9月5日
- 130いいね!

こんにちは、くぼじゅん(@kubojun1983)です。
今回はクリエイティブについての解説です。
LINEでビジネスをするとき、このクリエイティブは非常に重要です。
なぜなら、画像を使うと効率的に情報伝達が出来るから。
皆さん普段友達とLINEするとき、スタンプとか写真とかめっちゃ送りますよね?
そう、LINEと画像というのは相性が◎なのでうまく使っていきましょう!
まずは、Lステップで効果的なデザイン手法について確認していきます。
———————————————————–
Lステップの正規代理店で、普及活動も行っております。
↓Lステップのお申し込みはこちら↓
https://xn--l-qfu4al0g.com/jun_lstep
※こちらのリンクから申し込みいただいた方限定で無料コンサル特典をお付けしてます!
その他にもWEB集客、LINEセールス構築代行が面倒ならまるっと請け負いますのでLINEください。
↓くぼじゅんLINE↓
————————————————————-
情報認知のための視線誘導
伝えたい情報を効果的に認知してもらうために、最適な配置というものがあります。
LステップではZ型パターンとN型パターンそして情報を変化させるパターンでクリエィティブを作ることが有効です。
Z型パターン
Z型パターンとは見込み客の視線が左上→右上→左下→右下の順で動くパターンのことです。
情報の強度が均一の時に効果を発揮します。

Z型具体例

N型パターン
N型パターンとは、見込み客の視線が右上→右下→左上→左下の順番に動くパターンのことです。

N型具体例

情報の形を変化させるパターン
デザインでは、型のみならず情報の形を変化させることで、視線を誘導するパターンもあります。
大から小へ

この2つの円のように、大きい円のほうが小さい円より面積が大きくなるので、視線が左から右へと移動します。このようにコンテンツのサイズに変化をつけることで、視線を意図的にコントロールする方法もあります。
大から小具体例
この場合は右から左へ視線を誘導しています。

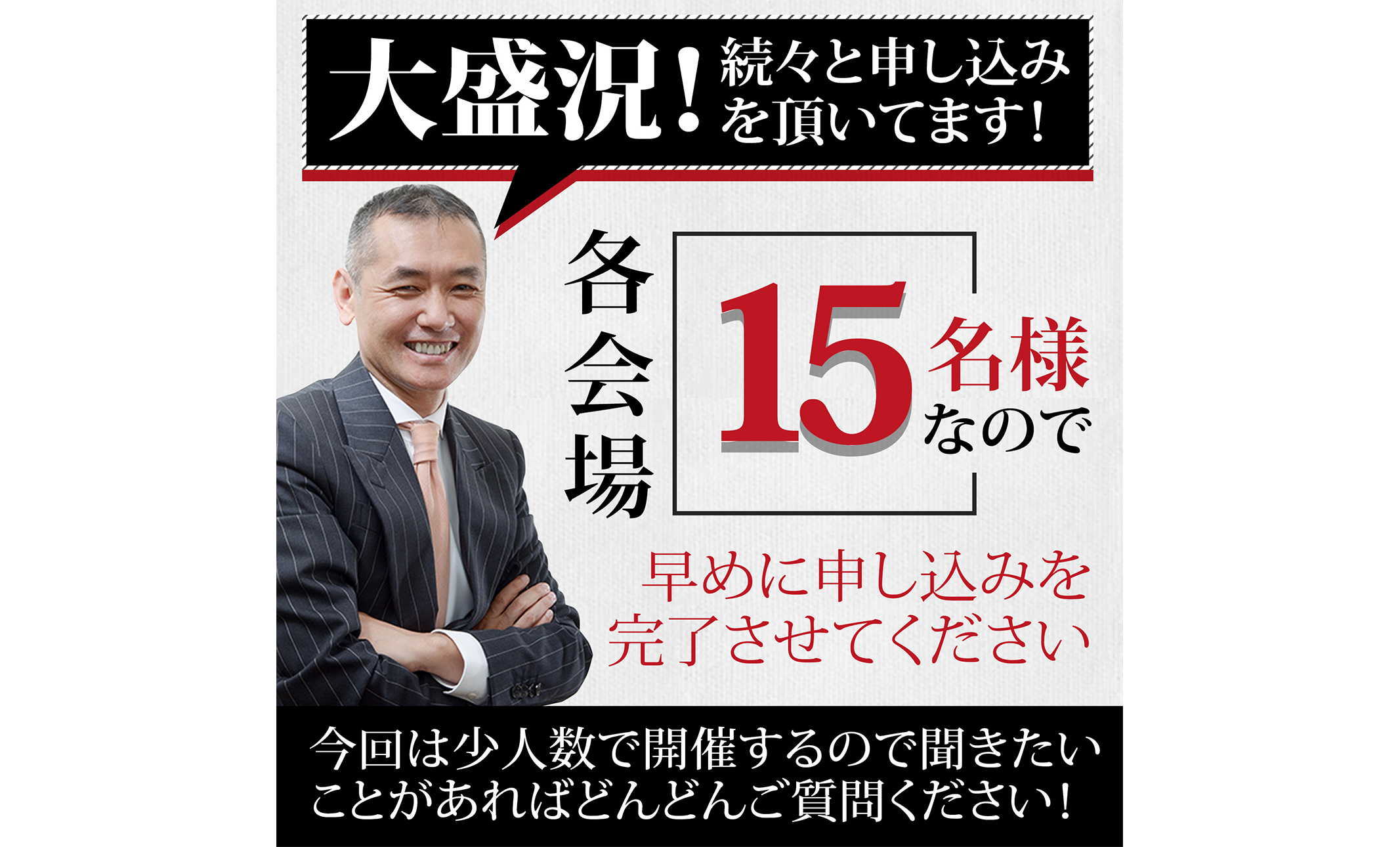
同形、同色

均一に情報が配置されたとき、人は無意識に同形、同色を探し出しグルーピングします。
このように同じようなコンテンツの数が多いときに、同形、同色で並べると効果的です。
同形・同色の具体例

右利きを意識したボタン配置
世界中を見ても、右利きの割合は90%と言われています。
LINEはスマホで使うもの。
では、申し込みボタンはどこに配置すると押しやすいですか?
そうです、右側です。
お客さんの押しやすさにフォーカスしてデザインするのも有効です。
右利きを意識したボタン配置の具体例

リッチメニューデザインパターン
リッチメニューとは、トーク画面の下(キーボードエリア)に表示されるタイル状のメニューです。
分割された画像ごとに表示内容を設定することで、WEBページへの遷移や予約などのコンバージョンなどに誘導することができます。
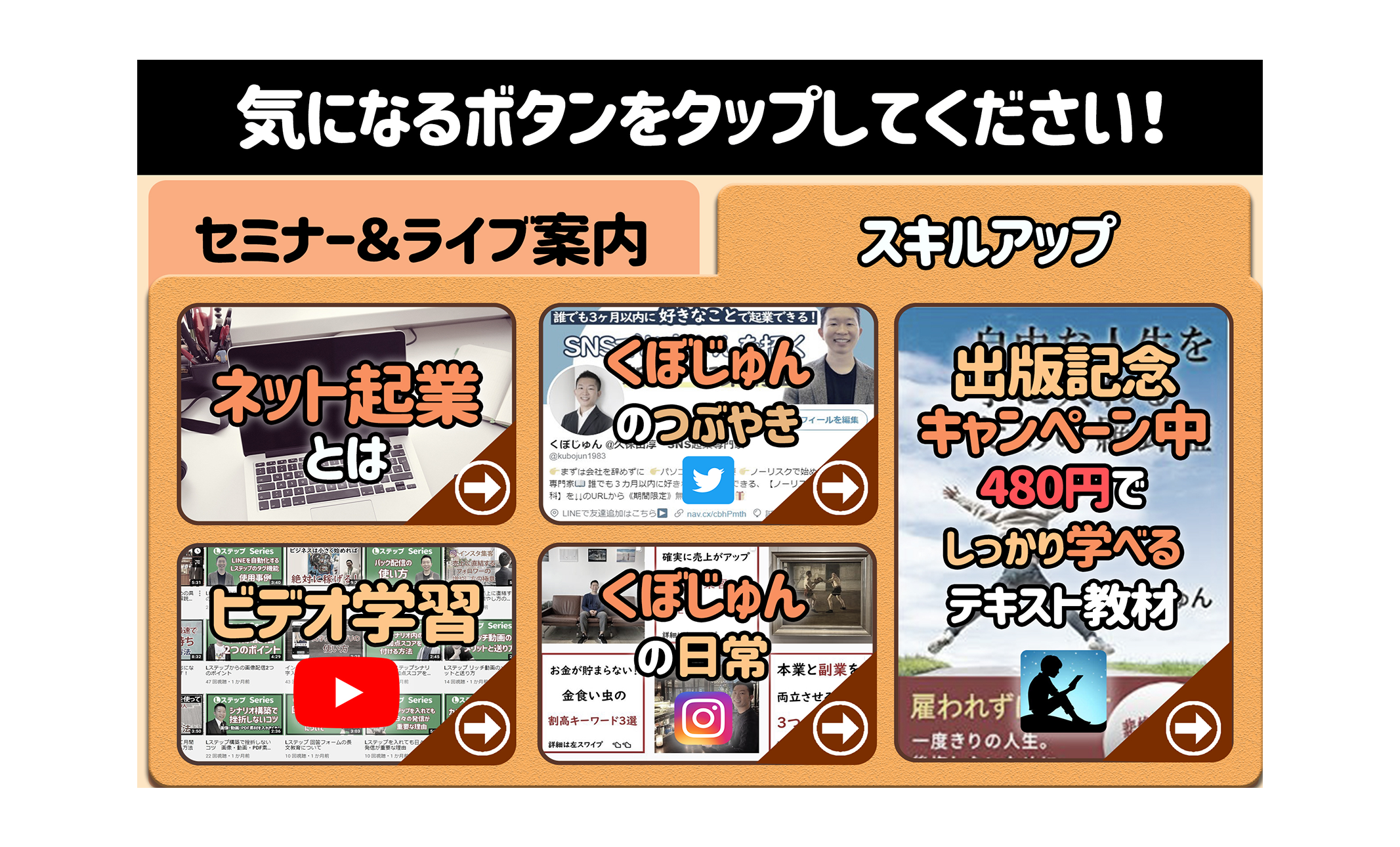
メニュー型(目的型)
一番よく使われる形になります。大別すると一般形とタブ型に分けることができます。
一般形

タブ型

スタンプラリー型
日ごとにスタンプラリーを作ることもできます。
毎日スタンプが溜まることで、スタンプを埋めたいという欲求や動機が強くなるといった効果が期待できます。

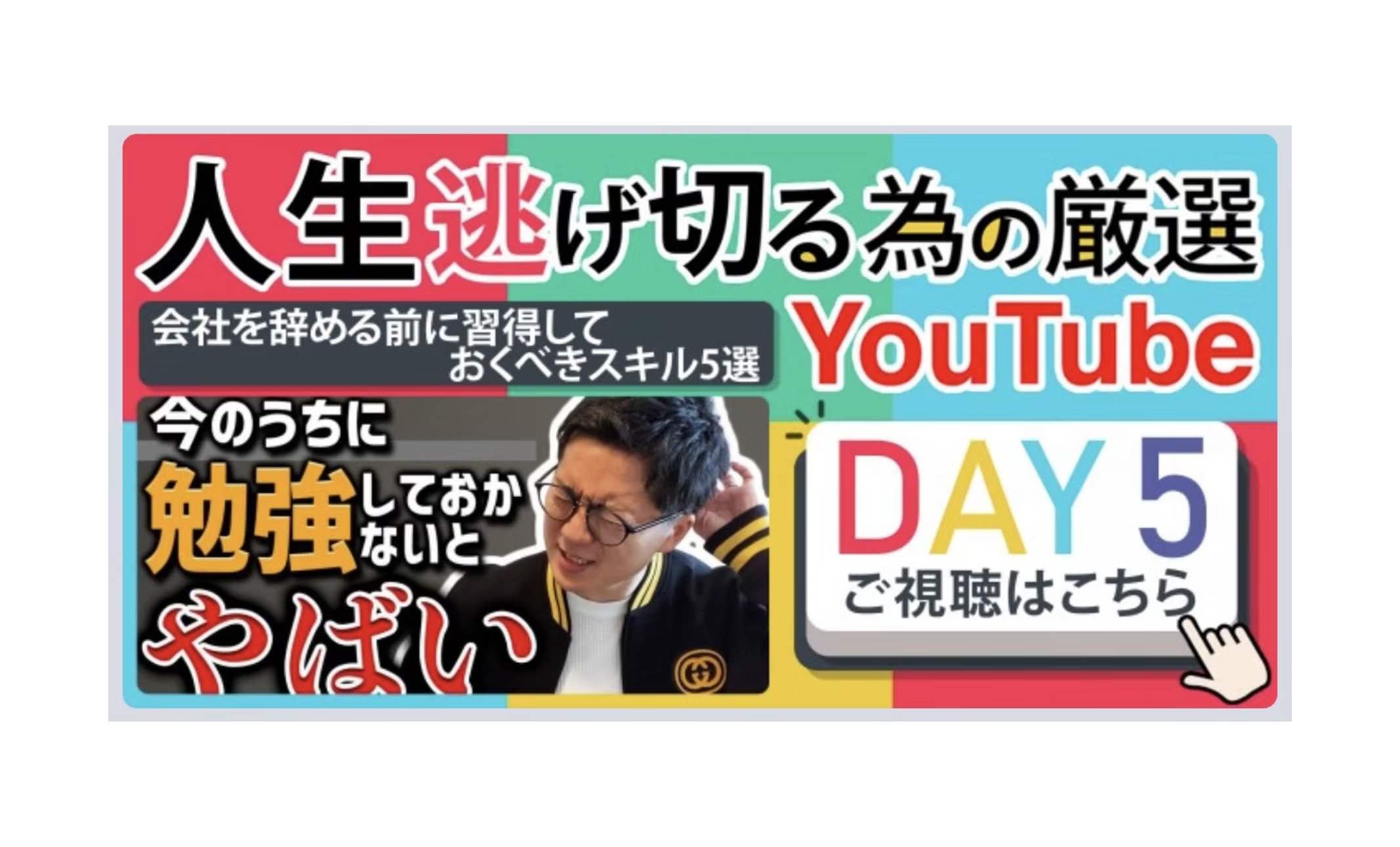
リマインド型
セミナーに申込後、自動でリッチメニューを切り替えることもできます。

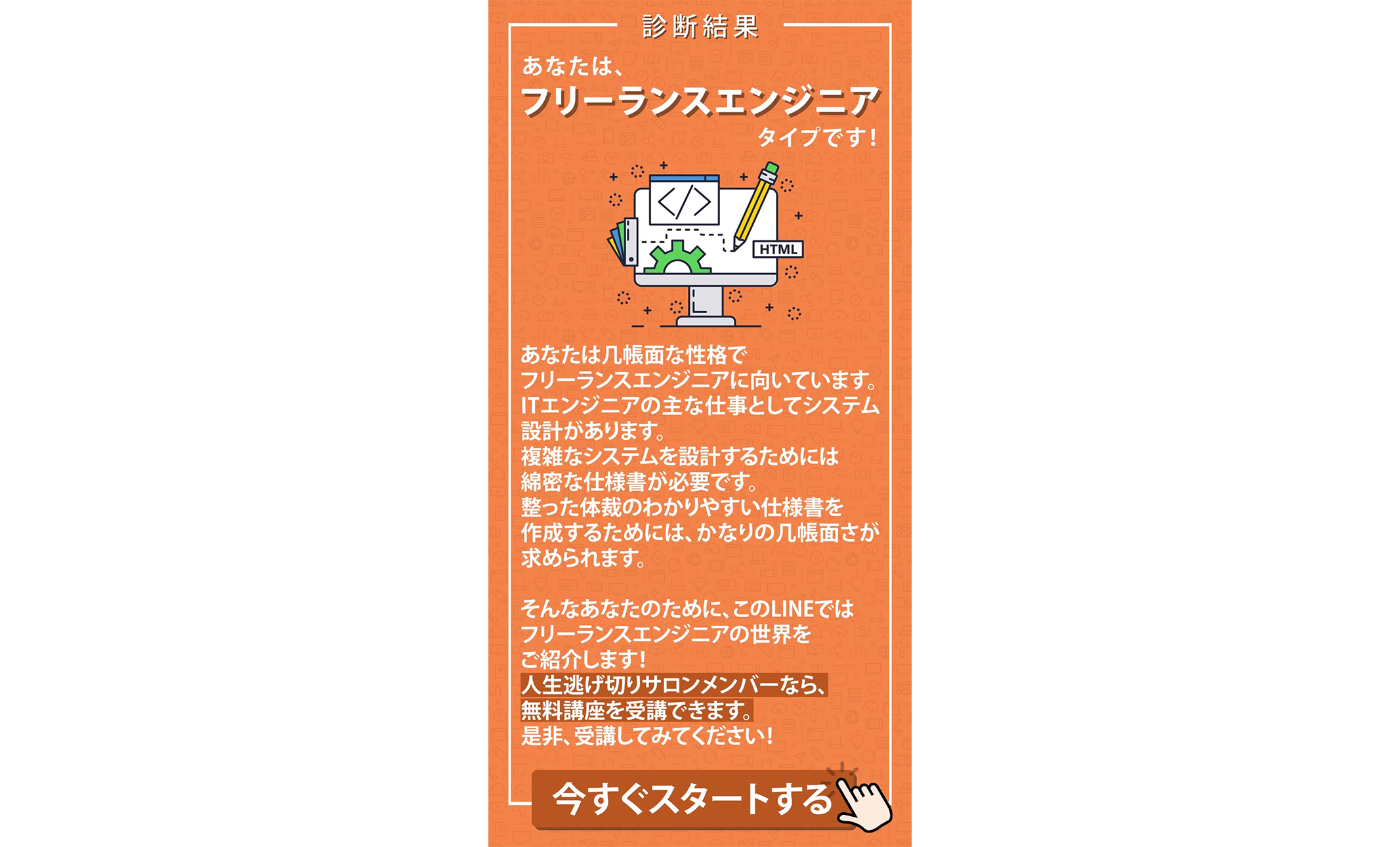
診断結果
Lステップなら、タイプ別の診断結果も作れます。

4コマ漫画
起承転結を4コマ漫画に盛り込むことで、情報を効率的に伝達することができます。

まとめ
今回は、Lステップで効果が高いデザイン手法について解説しました。
あなたのクリエィティブ作成にお役立てくださいませ!
———————————————————–
Lステップの正規代理店で、普及活動も行っております。
↓Lステップのお申し込みはこちら↓
https://xn--l-qfu4al0g.com/jun_lstep
※こちらのリンクから申し込みいただいた方限定で無料コンサル特典をお付けしてます!
その他にもWEB集客、LINEセールス構築代行が面倒ならまるっと請け負いますのでLINEください。
↓くぼじゅんLINE↓
————————————————————-
- この記事にいいね!する
この記事を書いた人

- 1240いいね!
稼働ステータス
◎現在対応可能
- くぼ じゅん
職種
マーケティング
マーケティングプランナー
希望時給単価
10,000円~30,000円
プロフィールをご覧頂きありがとうございます。 2011年4月~2019年6月まで大手通信会社で経理職を経験し、2019年7月~現在までWEBマーケターとして活動しております。SNS集客、LINEセールスの仕組み構築、WEBデザイン作成が強みでインフルエンサーの方のLINE構築や整体師の方のコンサルなどの実績がございます。
スキル
WEB戦略設計
SNS広告
リスティング広告
・・・(登録スキル数:10)
スキル
WEB戦略設計
SNS広告
リスティング広告
・・・(登録スキル数:10)