英語HPをつくる際に使いたいネイティヴが好む人気フォント10選
- 桝村 翼
- 記事制作日2022年12月28日
- 更新日2026年1月6日
- 39いいね!

世界に自社の事業や製品をPRする際にホームページを使うことは当たり前の時代になりました。
しかし、実際に英語でホームページを作成するときに細かいことが気になって作成に思わぬ時間をとられたりした経験はありませんか?
たとえばフォントです。
外国人に読んでもらうためには、どのフォントを使うべきか悩んだりしていませんか?
今回は英語ネイティブに人気のあるフォント、英語のウェブサイトで頻繁に使用されるフォント10選を紹介します。
この記事を最後まで読んでいただけたら、英語のウェブサイトをつくる際にフォントで悩むことはなくなりそうです。
ぜひ、最後までお読みください。
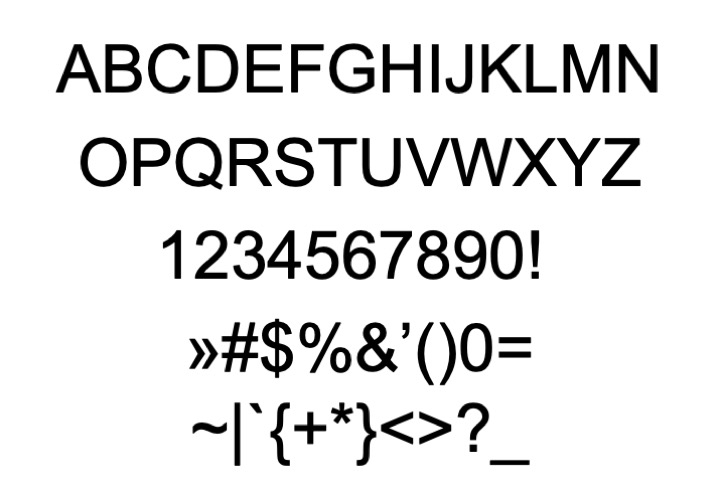
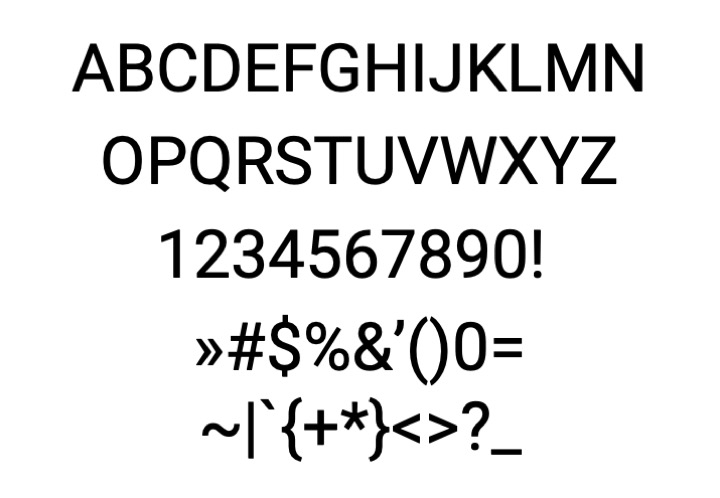
第1位 Helvetica:無難で一番人気の英語フォント

世界で最も人気のあるフォントはHelveticaでしょう。
Helvetica は1957 年にスイスの書体デザイナーマックス・ミーディンガー(Max Miedinger)とエドゥアルト・ホフマン(Eduard Hoffmann)が世に送り出しました。
60年以上も多くの人に使われているという事実だけをとっても人気があるフォントだということがわかります。
用途は非常に広く、実サイズよりも大きく見えるフォントです。
そのため看板や会社のロゴに頻繁に使用されています。
たとえば、Jeep、Motorola 、BMW がロゴに使用しているフォントはHelveticaです。
また、請求書や領収書など細かい印刷物にも適しており、米国政府は納税書類のフォントにHelveticaを使用しています。
癖がなさすぎて誰にでも受け入れられるフォントであるものの、印象に残りにくいのが欠点です。
第2位 Arial:なににでも使える汎用フォント

Helvetica と同様に、看板からビジネス文書の広い範囲で利用されているのがArialです。
1文字1文字が太くてしっかりしているものの、すっきりとした印象を与えてくれる特徴を持っています。
Arial は拡大・縮小に強く、どんなサイズでも読みやすいためスクリーンに映し出すフォントの定番です。
最近ではスクリーン以外でも新聞や広告など印刷媒体にもよく利用されるようになりました。
汎用性が高いため、あらゆるタイプのウェブサイトにも違和感なくフィットするフォントと言われています。
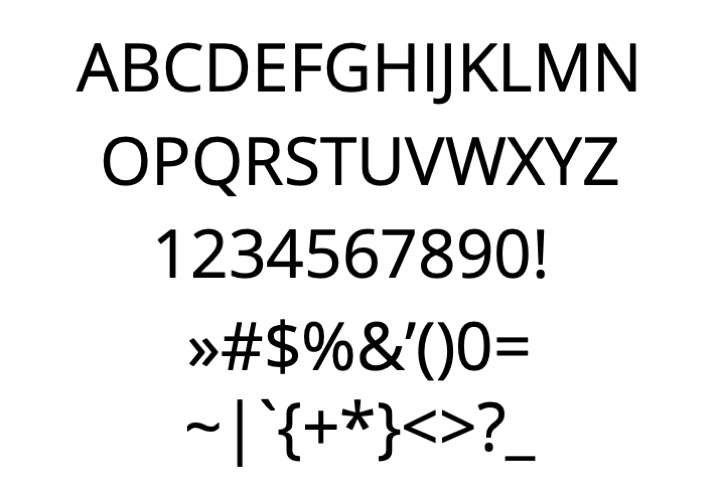
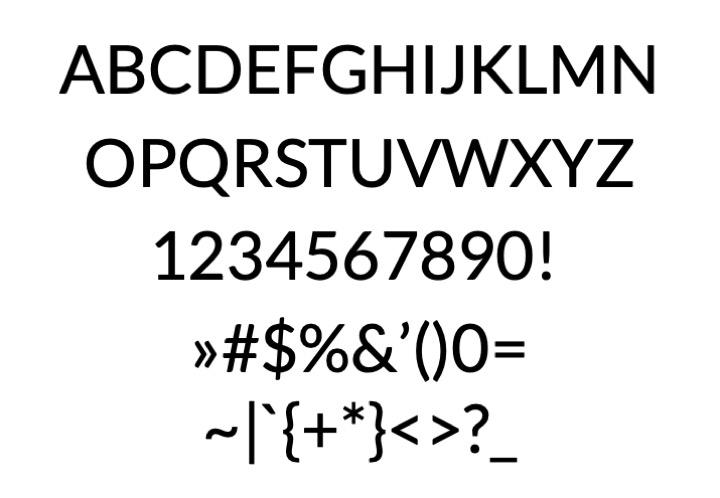
第3位 Open Sans:ユーザー満足度ナンバーワン

Open Sansは読みやすさとユーザー満足度が高いフォントです。
近年、ウェブサイトを刷新する企業が増えていますが、その際に多くの企業がウェブサイトのフォントにOpen Sansを採用するようになっています。
使いやすく、読みやすいということから品質と信頼性を重視する企業が採用するケースが多いです。
読みやすさの秘密は文字間のスペースにあり、印刷物、ウェブサイト、小型電子デバイスなど、どのような媒体でも使用可能な点が評価されています。
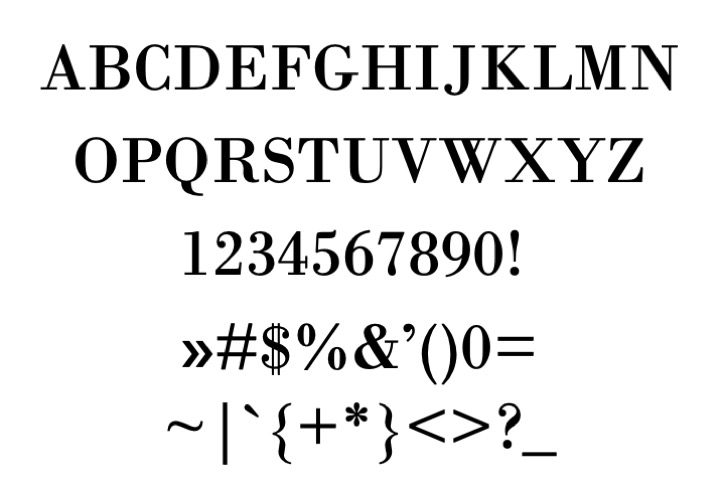
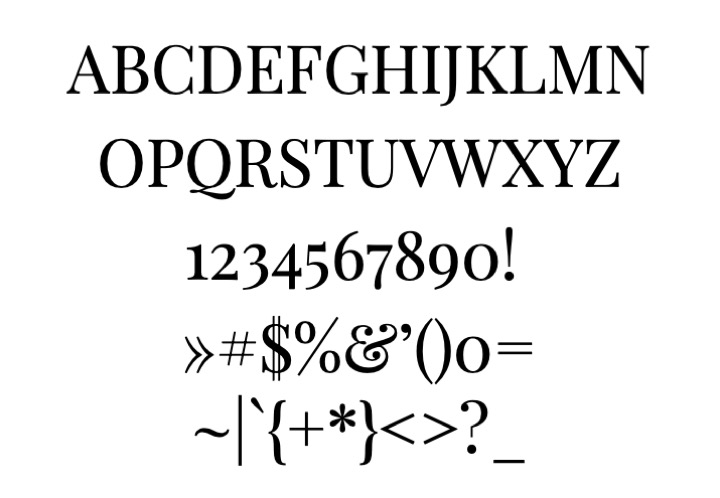
第4位 Bodoni:幾何学的形状が格好いい歴史あるフォント

Bodoniは18 世紀後半に作られた歴史あるフォントでローマ印刷術の集大成とも言われています。特徴は細い線と太い線の大きなコントラストと全体的に幾何学的形状が現れる点です。
広告によく使われていたフォントですが、最近では新聞や雑誌でもよく使われるようになっています。
第5位 Montserrat:ミレニアル世代が大好き

Montserrat はミレニアル世代(1981年から1996年に生まれた世代)に人気があるフォントです。
どんなサイズであっても読みやすいため、ヘッダーから小さなテキストまでウェブサイトのどの部分にでも使用できるフォントです。
スタイルも軽いものから重いものまで18種類あり選択肢も豊富になっています。
第6位 Roboto:Googleとの相性抜群

Roboto は、Android用のモバイルOSに使用するためにGoogleが開発した書体です。現在はChromeでも使用されています。
幾何学的でありながら曲線があり、他のフォントと比較すると少し太めになっています。
Googleが開発したフォントということもありウェブサイトにはしっくりおさまるフォントです。
第7位 Playfair Display:エレガントな女性的なイメージを演出

Playfair Display はエレガントでモダン、そして女性らしさを備えているフォントです。そのため女性に向けた商品やサービスを紹介するランディングページに適しています。
軽めのフォントはより美的に見えるため、ヘッダーに使用するとエレガントなウェブサイトの演出が可能です。
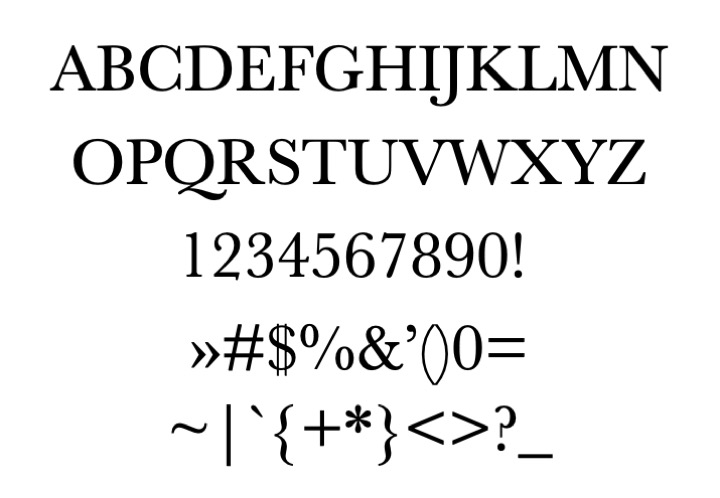
第8位 Baskerville:伝統的かつ由緒の正しさを伝えるフォント

1750 年にジョン・バスカービル(John Baskerville)よって発表されたフォントです。バランスのよいデザインにエッジを和らげる太い線と細い線の組み合わせが生きています。
全体的にどっしりとしており「伝統的」「由緒正しい」というイメージを醸し出すのに良いフォントです。
第9位 Lato:真面目な印象を与えてくれるフォント

Lato は、もともと企業向けに作成されたフォントで、財務や会計など真面目な印象を与えたい企業のウェブサイトに適しています。高いプロフェッショナリズムとモダンで親しみやすい印象を与えるフォントです。
第10位 Merriweather:高級なブランド感を醸しだす

Merriweather は、あらゆるサイズのスクリーンで読みやすくなるように設計されたフォントです。
スタイリッシュかつシンプルなバランスがとれたフォントで、高級ブランドを表現するにふさわしい洗練されたイメージを与えます。
違和感のない文字幅と太さがあるため本文にも使用可能です。
スクリーン専用に開発されたため標準、太字、イタリックのどれをとっても見栄えのするフォントです。
まとめ
今回は英語ネイティブに人気のある英語フォントを10個紹介しました。
記事からもわかるとおり、用途や伝えたいイメージによってどのフォントを使うか選択するのが良いのですが、迷った時はHelveticaかAerialが良いですね。
以下、それぞれのフォントの特徴のまとめです。
- Helvetica:無難で一番人気の英語フォント
- Arial:なににでも使える汎用フォント
- Open Sans:ユーザー満足度ナンバーワン
- Bodoni:幾何学的形状が格好いい歴史あるフォント
- Montserrat:ミレニアル世代が大好き
- Roboto:Googleとの相性抜群
- Playfair Display:エレガントな女性的なイメージを演出
- Baskerville:伝統的かつ由緒の正しさを伝えるフォント
- Lato:真面目な印象を与えてくれるフォント
- Merriweather:高級なブランド感を醸しだす
以上を参考にして、会社のイメージ、ターゲットにあったフォントを選んでみてください。
株式会社LA ORG 桝村(https://la-org.com/)
- この記事にいいね!する
この記事を書いた人

- 1752いいね!
稼働ステータス
◎現在対応可能
- 桝村 翼
職種
その他
その他
希望時給単価
10,000円~30,000円
株式会社LA ORG 代表取締役の桝村翼と申します。 当社では、英語・中国語・韓国語・フランス語・タイ語・ベトナム語に対応した翻訳・ローカライズ事業を中心に、WordPressによるWebサイト制作、Adobe XD / Photoshop / Illustrator を活用したWebデザイン制作を展開しています。 また、英語学習支援にも力を入れており、小中学生向けの英語学習塾を経営しています。 現在は、世界シェア第4位のグローバル製薬メーカー日本法人様をはじめ、プライム市場上場企業グループ会社様、NASDAQ上場を控えるベンチャー企業様など、業界を問わず多くのクライアントと取引実績があります。 クラウドソーシング(Lancers/CrowdWorks/ココナラ)でも継続的にご依頼をいただいており、SSサロンを通じては翻訳・リサーチ・海外対応等、専門性の高い案件も多くご相談いただいています。 📌 経歴 2015年 神戸市外国語大学 英米学科 卒業 2015年 三井倉庫HD 入社:アメリカ・マレーシアにて物流・フォワーディング業務に従事 2020年 三菱重工業 入社:国産ジェット機「MRJ/スペースジェット」、およびボーイング向けの調達業務を担当 2022年 Schneider Electric 入社:エネルギー分野(UPS)にて海外サプライチェーンを担当 2022年 株式会社LA ORG 創業:翻訳・Web制作・英語教育の3事業を軸に、グローバル支援サービスを提供 🔗 各種リンク 【公式サイト】https://la-org.com 【ポートフォリオ】https://www.portfolio.la-org.com 【Lancers】https://www.lancers.jp/profile/oregonian_office?srsltid=AfmBOop2KwuI5Nr4TQFKMAkwdSj2SAHEAC2A9ZadoikM7A-rmHXQjVdk 【CrowdWorks】https://crowdworks.jp/public/employees/3425349/ 【ココナラ】https://coconala.com/users/2204682?srsltid=AfmBOoqYND8AKR3YqHKQ3-BxWOkyg3sz0PsR36KnLqErFCjzVGkV4nGn
スキル
英語
Adobe Illustrator
WEBサイト設計
・・・(登録スキル数:8)
スキル
英語
Adobe Illustrator
WEBサイト設計
・・・(登録スキル数:8)