Difyで業務に使えるレベルのオレオレAIを作ろう!
- 天京 祐輔
- 記事制作日2024年9月15日
- 更新日2026年1月6日
- 0いいね!

山口県でAIの受託開発をやっています、株式会社ホコサキ代表の天京です。
今回は去年から注目を集めているオープンソースソフトDifyを使ってオレオレAIを作ってみようというお話です。
以前はAIはGithub copilotとChat GPTくらいしか使ってなかったのですが、Difyを使ってみてAIが業務でめちゃくちゃ使えるやつになりました。
AIを有効活用出来てないなと感じている方はぜひ、Dify使ってみてください!
Dify is 何?
すごく簡単に言うとノーコードでAIを構築できるサービスだと思ってください
添付画像のようにボタンをぽちぽちしたら

構築した内容でAIが実行できます

exaBaseやリコーの提供しているAIサービスの亜種だと思ってください
ですがDifyは上記のサービスよりは少し難しく、自由度が高いです
どうやって使うの?
Difyは中国のLangGeniusという会社がクラウドサービスとして提供しています
もっとも簡単なのはこのクラウドサービスのアカウントを作る方法です
ある程度の機能は無料プランでも利用可能です
また、Difyは営利企業なのにオープンソースで全てのコードは公開されています(何故)
このコードを引っ張ってきたらサーバー代だけでほぼ無料で使えてしまいます。
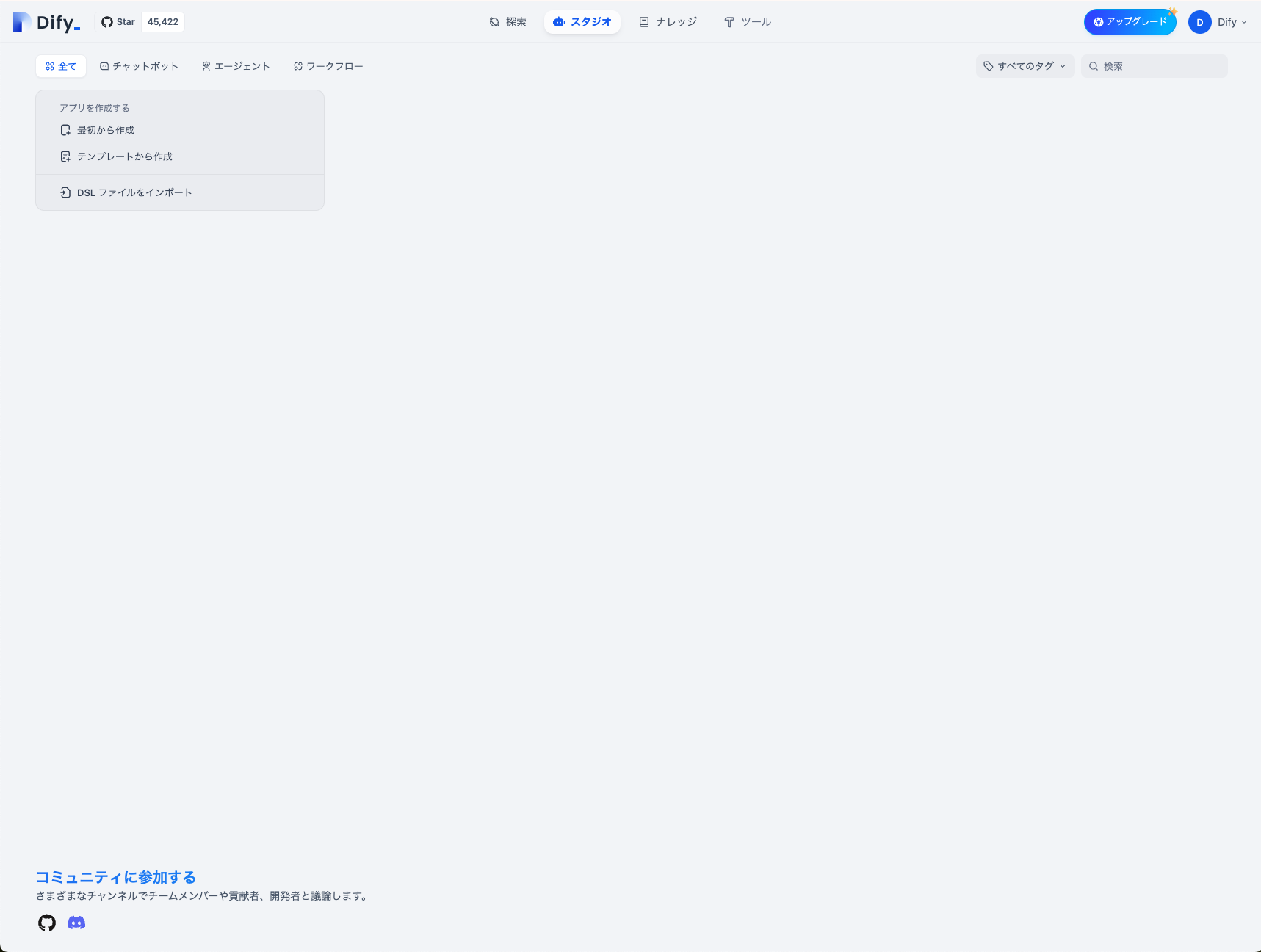
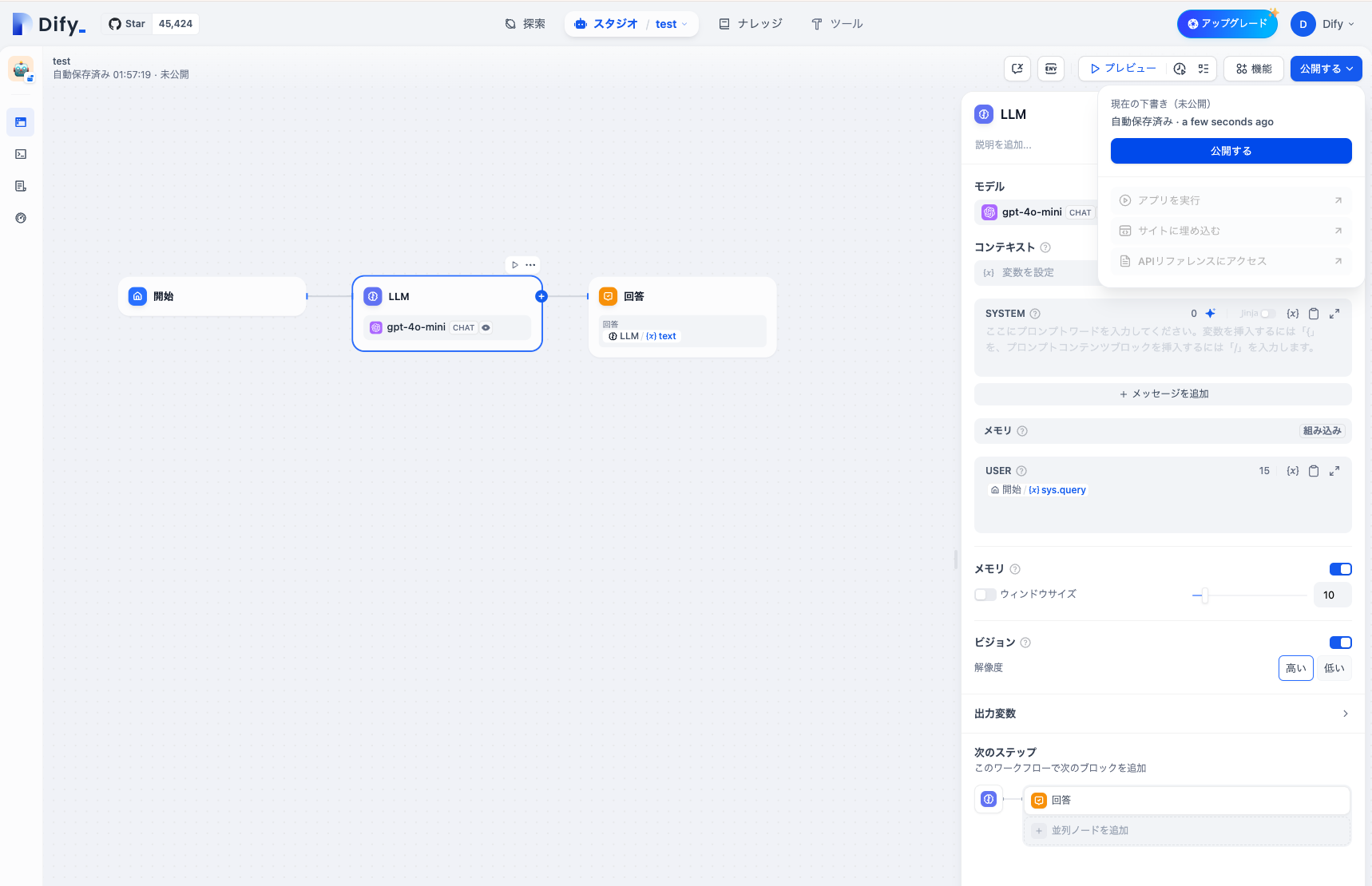
今回は上記のクラウドサービス上でアカウントを作って以下の画面が表示できている前提で次の話に移ります

必要なもの
Difyは内部でChat GPTやGemini、Claudeなどの既存のLLMを使用します。
今回はLLMにChat GPTを使いましょう、まずOpenAIに行ってAPIキーを発行してください
APIキーって何だよ、って思うかもしれませんがChatGPTをDify上で使うための割符のようなものだと思ってください
OpenAIのアカウントがない場合はまず上記のURLに行って登録をしてください(画面右上のSign up)
またAPIキーを使うには課金する必要があるので、下のURLから課金もしてください
https://platform.openai.com/settings/organization/billing/overview
ちょっと試すだけだとお金はほぼかからないので最小の5$分だけ入れておきます
https://platform.openai.com/api-keys
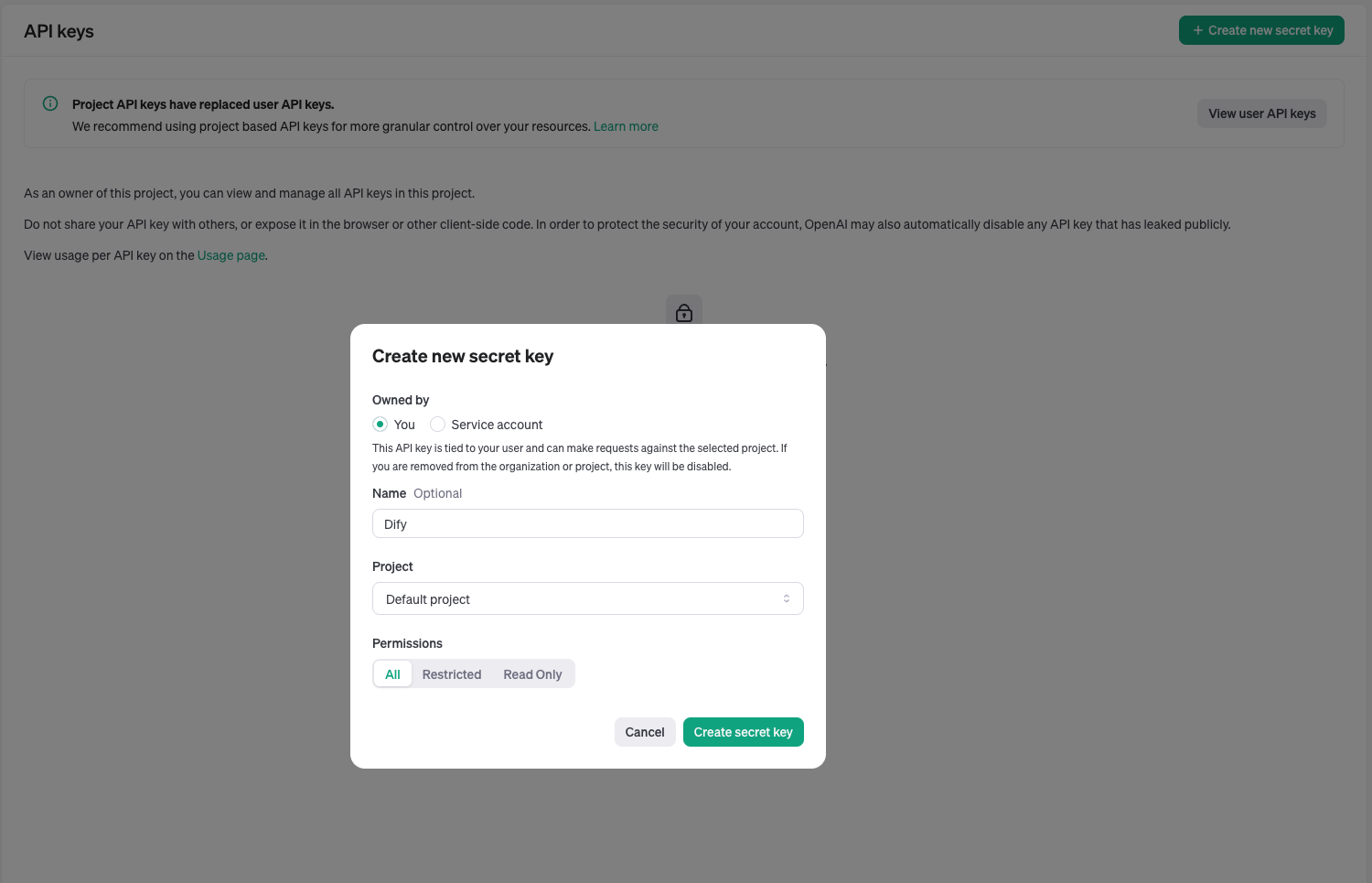
上記URLにアクセスすると、右上に「Create new secret key」と言うボタンがあるのでそこを押してください。
電話番号を認証しろと言われますがそれも認証してください(面倒くさいですが必須の作業です)
そしたら下記画像のようにとりあえずNameのところにDifyとでも入れて「Create secret key」してください。

そうすると何だか長い文字列が表示されるので、それを忘れずにコピーしてください。(「Copy」というボタンがあるのでそこを押してもいい)
OpenAIのAPIキーは後から値を確認できないので、ここでコピーし忘れると「Create new secret key」からの手順をもう一回やる羽目になります
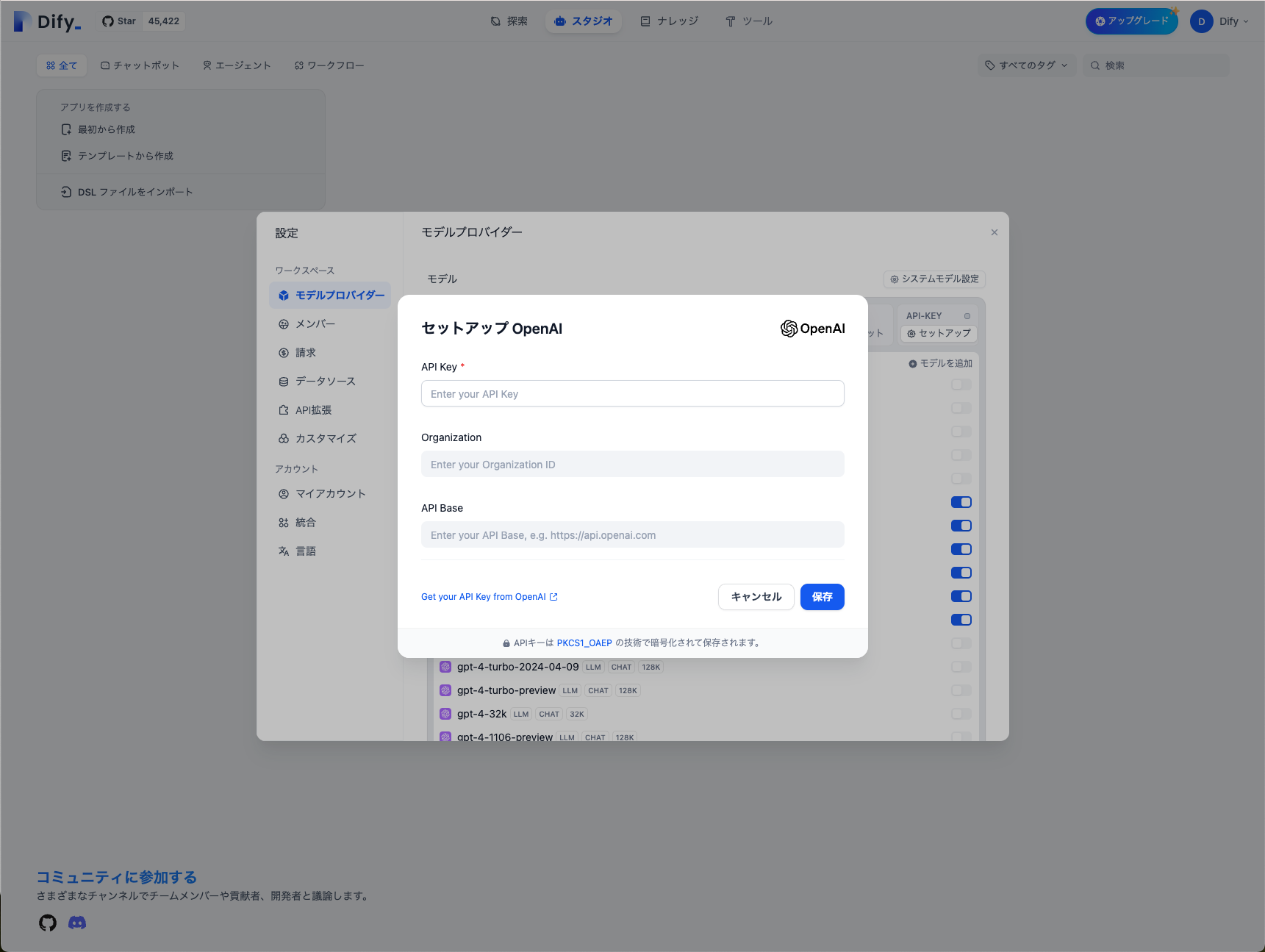
次にDifyに戻って右上のアカウントから「設定」→「モデルプロバイダー」→「OpenAIのセットアップボタン」を押して下記画面を出してください

このAPI Keyに先ほどコピーしたOpenAIのAPIキーを貼り付けて保存してください。
これで下準備は完了です、お疲れ様でした
ついでに言語は日本語にしておくと捗ります
使ってみる
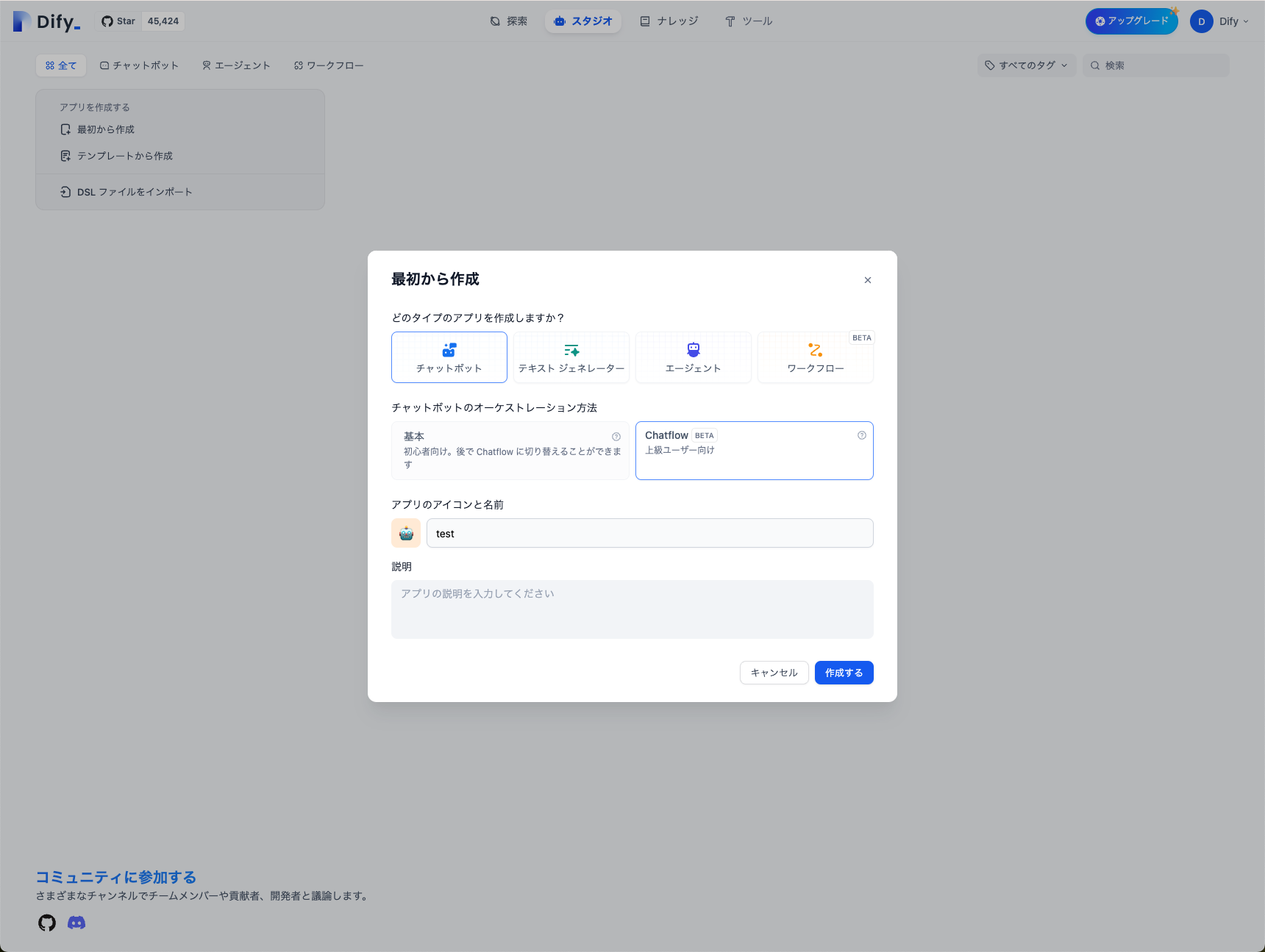
「スタジオ」→「最初から作成」→「チャットボット」→「Chatflow (beta)」からAIボットを一つ作成してみましょう。名前は仮にtestとでもつけておけば大丈夫です

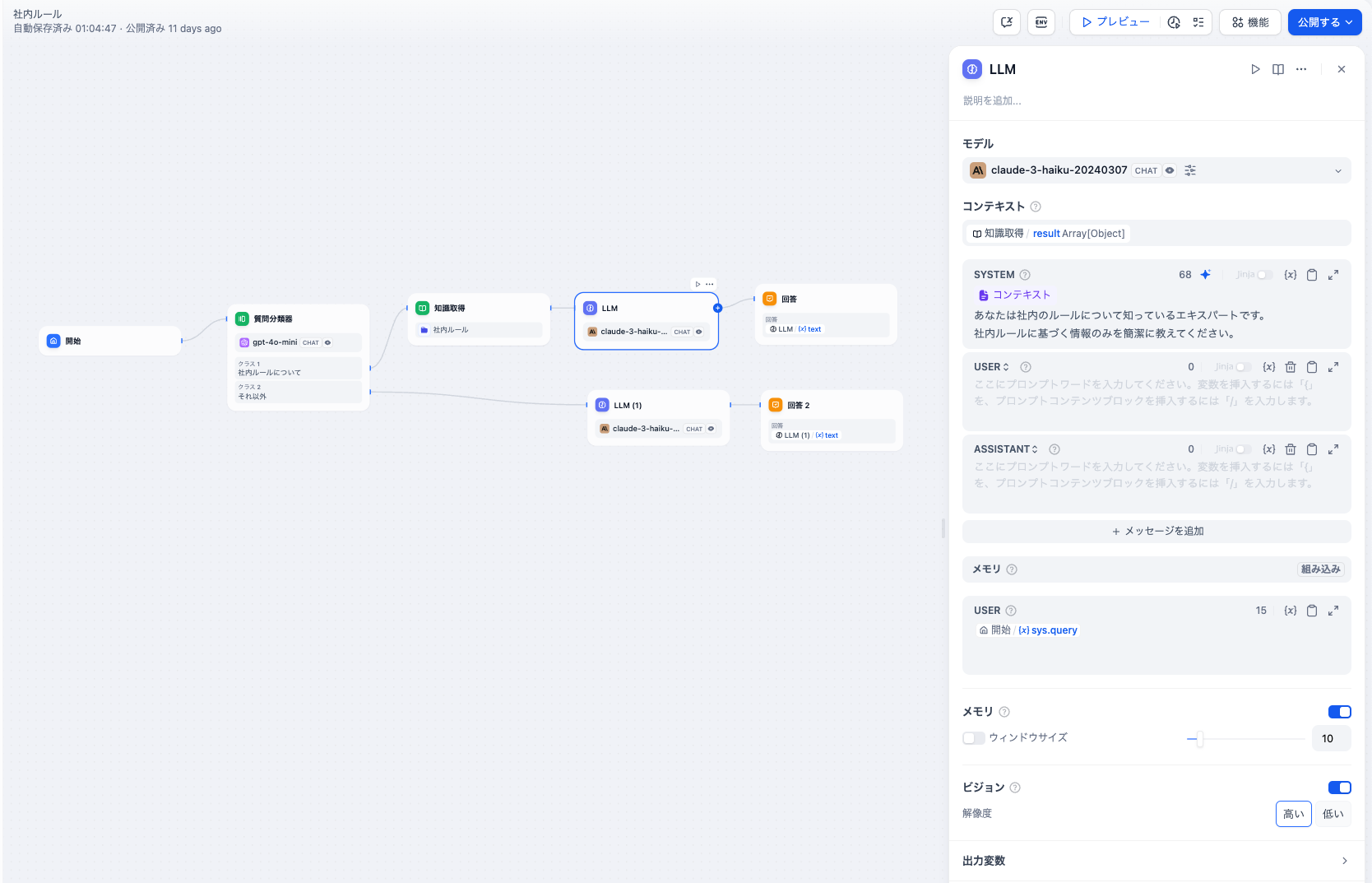
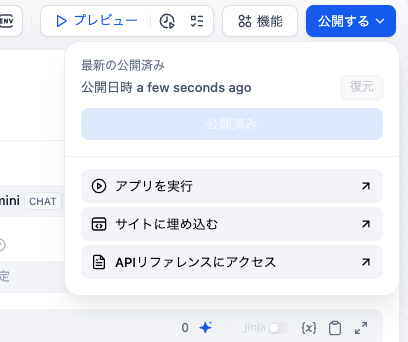
以下の画面が表示されたら右上の「公開する」からボットを公開してください

そうするとアプリを実行できるので実行してみましょう

そうすると今回構築したチャットボットが実行できるので、適当になにか質問を投げてみてください

ばーっと説明しましたが、Difyの入門はこれで終了です
何に使えるのは?
ここまでの話だけだと別にChat GPT使えばよくない?ってなると思います
ですがRAGを使えるようになればDifyは化けます
そもそもRAGとは何ぞや?という話ですが、AIに事前知識を与え知識に基づいてAIに応えさせる手法です
RAGを構築することでAIは嘘を教えてくることが少なくなり、より専門的な内容を具体的に応えてくれるようになります
例として自分が普段使っているオレオレサポートAIくんを紹介します
詳細を書くと長くなりそうなので、今回は構築方法は省きます、感じてください。
プログラマーなので海外のドキュメントを読まないといけないことってあるあるなんですよね。
実際にnext.jsのドキュメントでも300ページもあり全ページ読み切るのは困難です。
AIにnext.jsのことを聞いたら少し古い情報を教えてきたり、嘘をついてきたり中々使いものにならないことも多いです
そこで考えるのがnext.jsの最新ドキュメントの内容を全てクローリングしRAGを構築したら、すごく使いやすいのでは?と考えるわけです
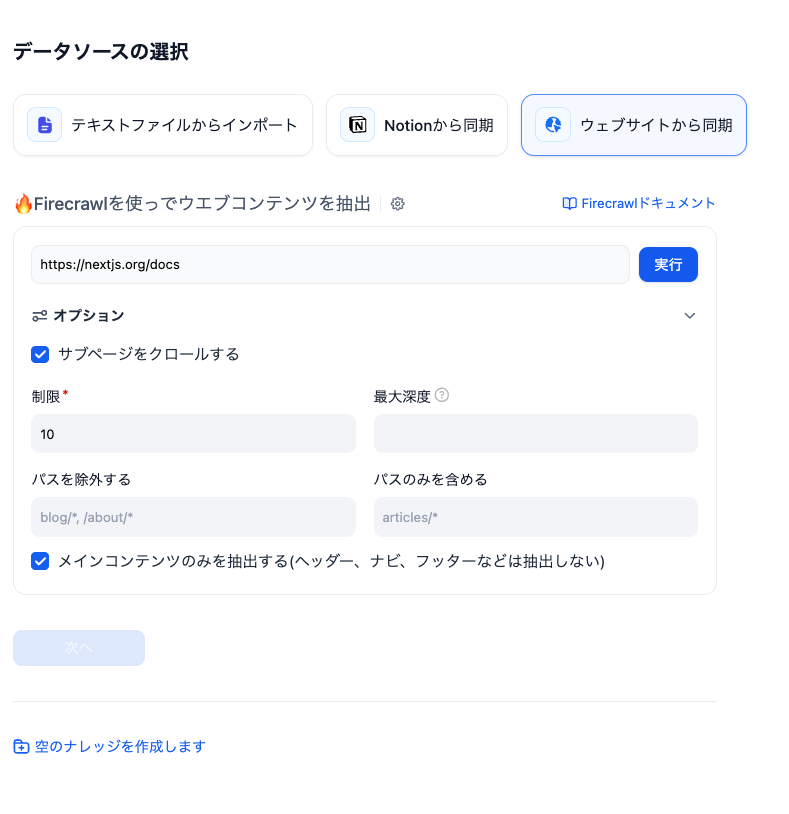
DifyではRAGを構築するのにWebサイトから同期という機能があり、これを使います

クローラーにはFirecrawlしか使えないのですが、Firecrawlは有料版を使うと数百ページクロールするとすぐお金を払えと言ってきます
ですがFirecrawlもオープンソースでコードを公開しているので(何故)、自分でサーバーを立てればタダで使えます
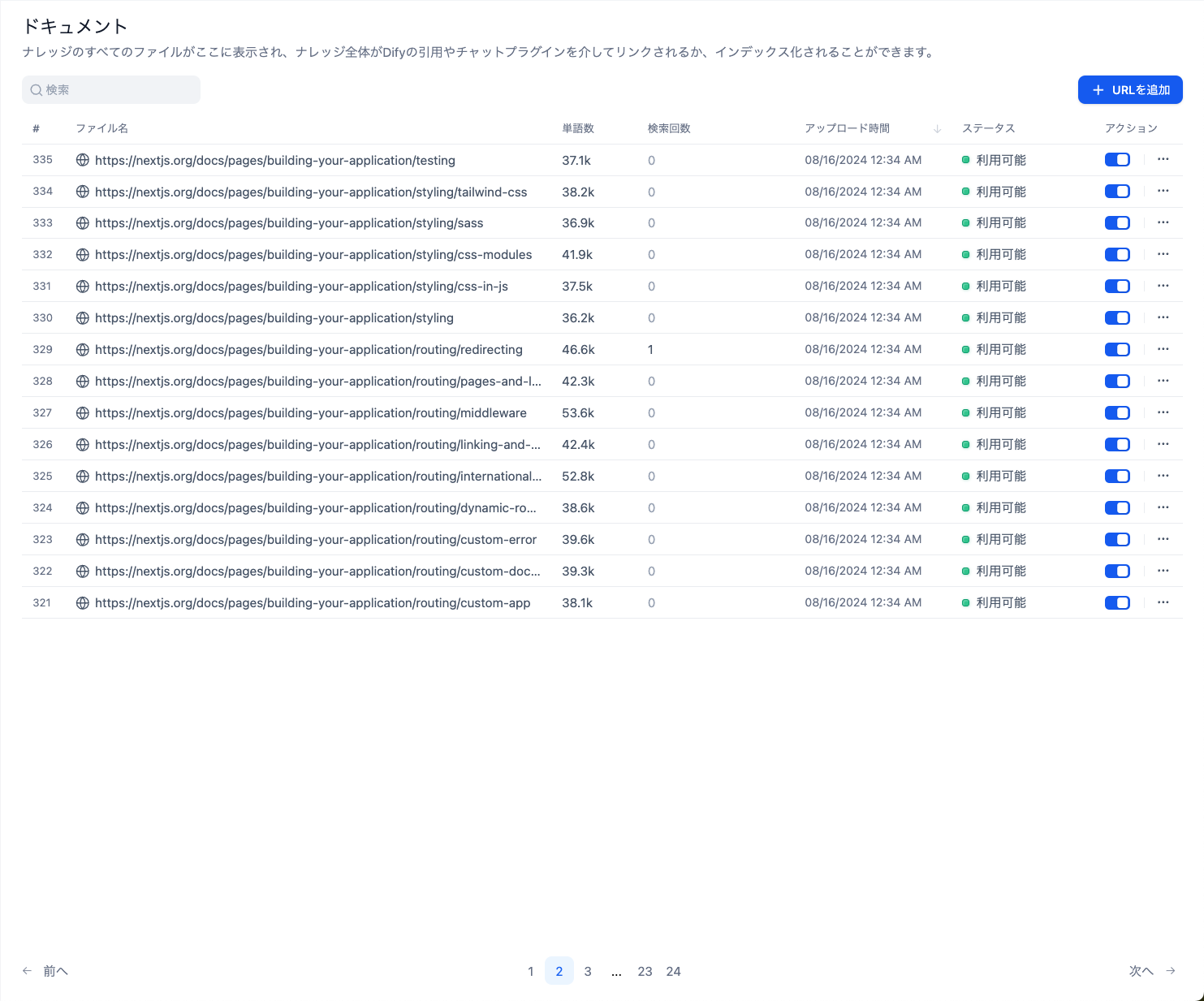
私は以下のようにNext.jsのドキュメント300ページでRAGを構築しています

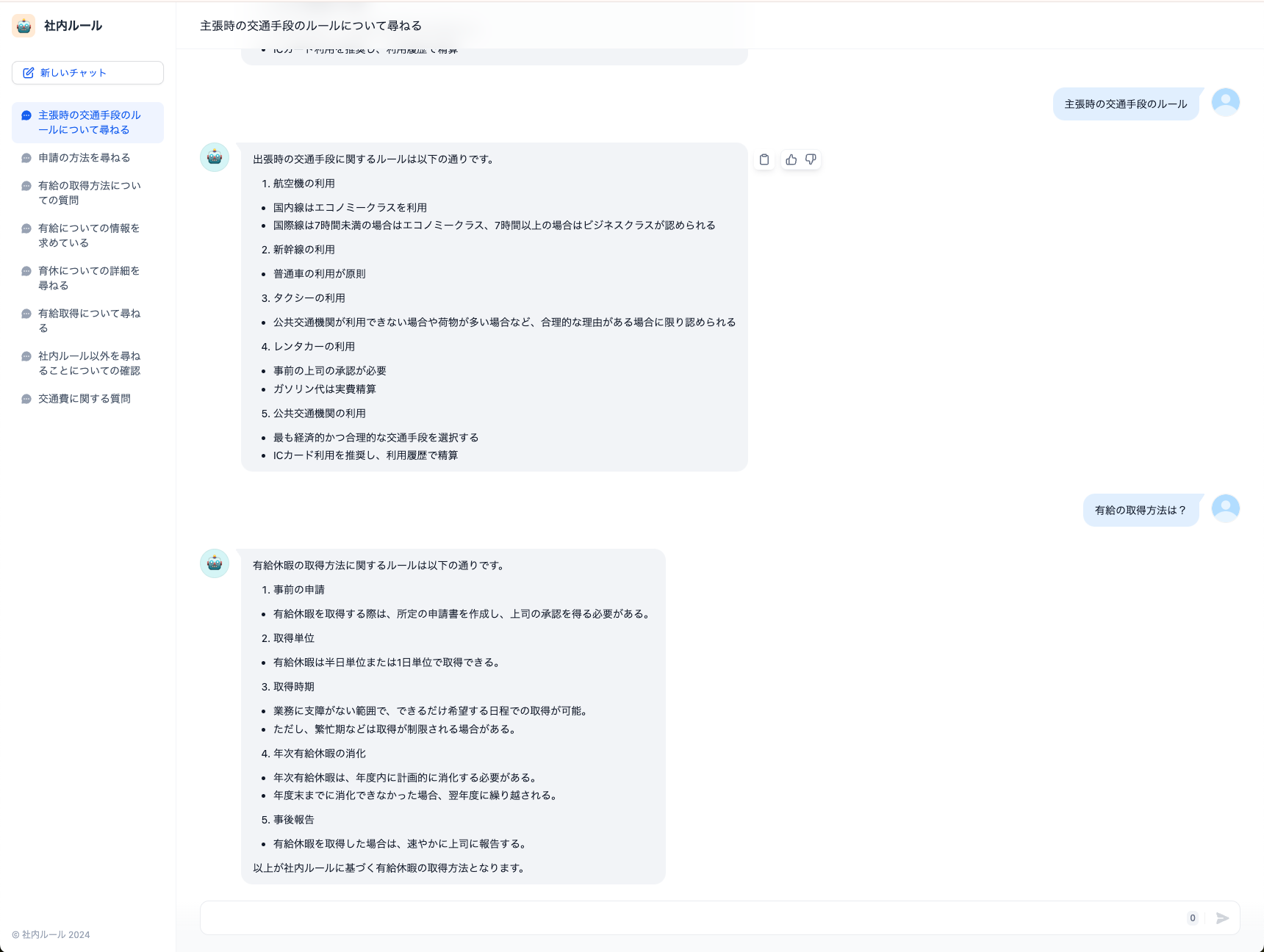
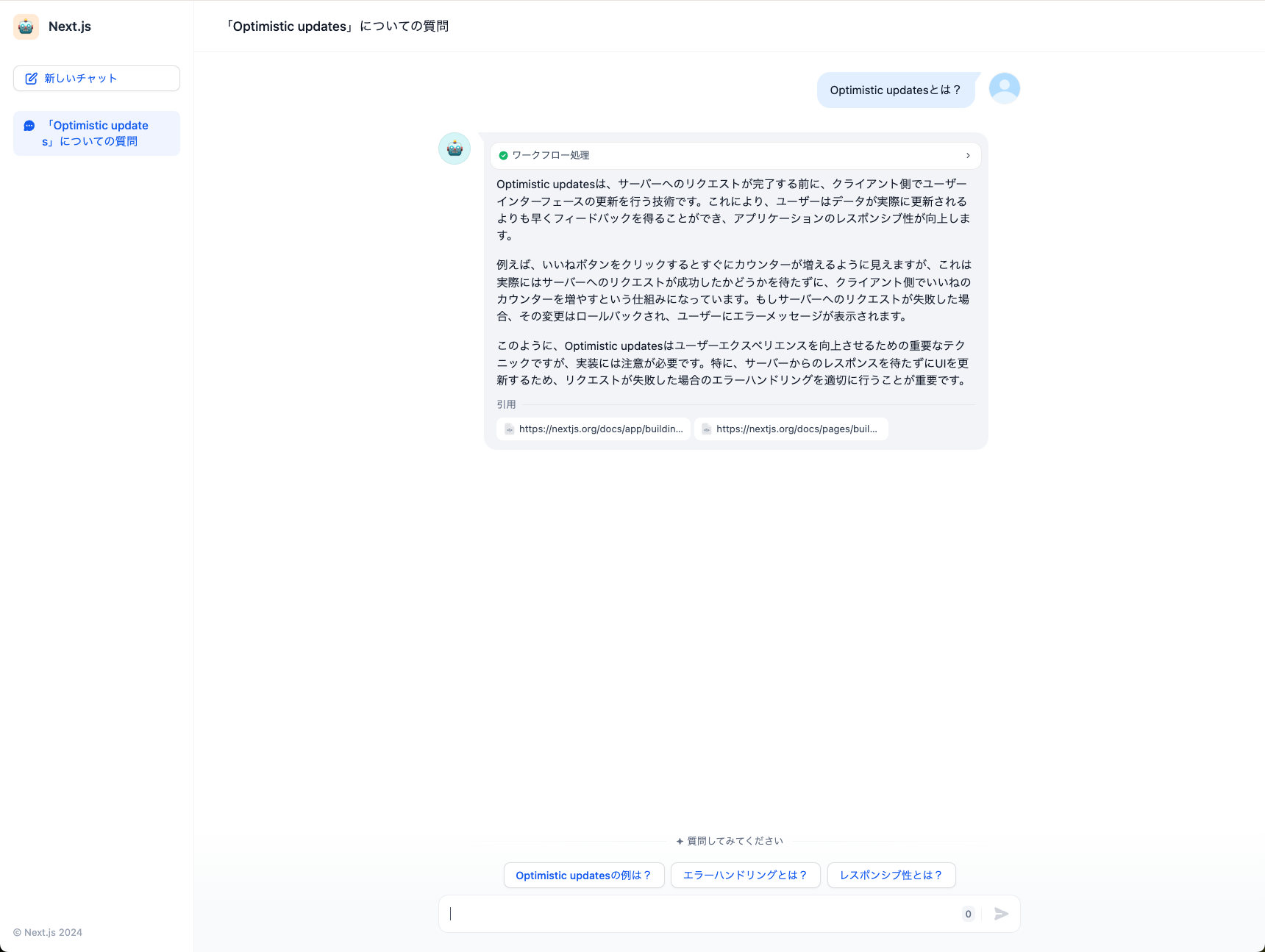
試しにNext.jsのOptimistic updatesについて聞いてみるとNext.jsのサイトの中から情報を引っ張ってきて、かなり正確に答えてくれます

今までだと調べたいことをNext.jsのサイト内のどこに埋まっているか探し、Google翻訳して意味を把握したり、などなかなか手間です
ですがRAGを構築すればドキュメントを探す作業と翻訳作業が必要なくなります
もうエンジニアはドキュメントを検索する必要はないのです、自分が知りたいことを自然言語で問い掛ければAIが答えを構築してくれます
今はまだまだ一般化していませんが、5年ほどしたらこの仕組みはあらゆる場所で見られるようになると思います
そして今のところDify以上に簡単に、かつ自由度が高くRAGを構築できるサービスはありません。
このDify+Firecrawlを使ってオレオレRAGを大規模に構築する方法はまた次回の記事で書きたいです。
最後に
株式会社ホコサキではDifyのコントリビューターの経験もある代表が、現場で実際に使えるDifyの構築をお手伝いできます。
エンジニアなどの知的労働の学習曲線がメチャクチャ上向きになります、断言します。
ご興味ありましたらぜひご相談くださいませ
- この記事にいいね!する
この記事を書いた人

- 0いいね!
稼働ステータス
△仕事内容による
- 天京 祐輔
職種
エンジニア
プログラマー
希望時給単価
3,000円~5,000円
プロフィールをご覧いただきありがとうございます! 今まではフリーランスエンジニアとして主にフロントエンド領域の開発をしてきました! 2024年8月に株式会社ホコサキを設立しました。 ホコサキではAIの実践的な活用方法を提供しています!
スキル
React
HTML/CSS
Vue
スキル
React
HTML/CSS
Vue