Webサイトの表示速度が遅い...読み込み速度2倍!次世代画像フォーマットWebP対応の方法
- 山本 紘希
- 記事制作日2022年1月27日
- 更新日2026年1月6日
- 30いいね!

こんばんは。
StockSun株式会社の山本です。
普段、LPやコーポレートサイトなどのWebサイト制作のお仕事をしています。
私自身、フロントエンジニアです。
そんな私が今、ハマっているものがWebサイトの高速化です。
ネットサーフィンをしていてもついつい
「何でこのサイトはこんなに重いのだろう」
「なぜこのサイトは早いんだ?」
などと考えてしまい、本来の目的は忘却の彼方です。
今回はWebサイトの高速化についてお話しします。
Webサイト表示速度が遅い理由
表示が遅い理由は簡単
データの取得と表示に時間がかかっているからです。
当たり前のことを言ってるようですが、全部、これなんです。
もう少し詳しくいうと
- リクエストの回数が多い
- データ通信量が大きい
- そもそもPCの処理が遅い
などなど…たくさんありますが、どんどん専門的な話になってしまいそうですのでここでは割愛。
例えば、直感的にわかりやすいことで言えば画像が重すぎることも一つの原因ですよね。
表示速度が遅いデメリット
ユーザーにとってのデメリットはたくさんあります。
- サイトが表示される前に離脱されてしまう
- SEOに悪影響がある
- シンプルにイライラする
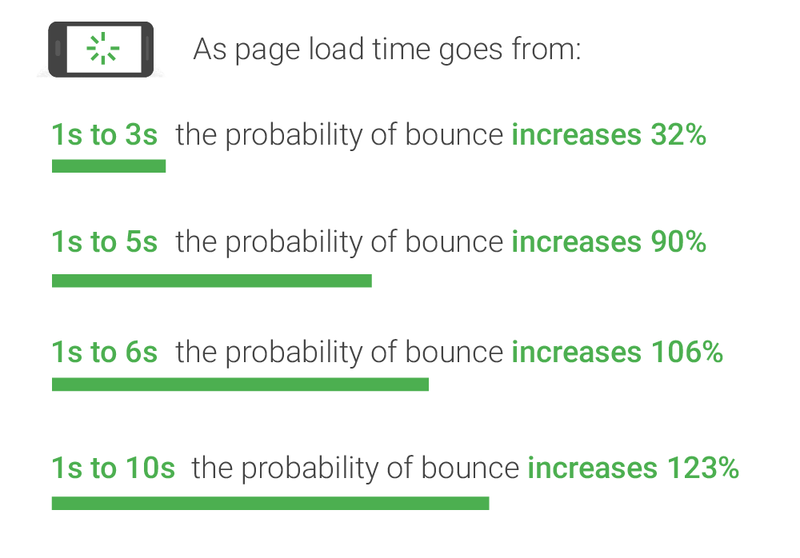
ここでgoogleが出している「ページ読み込み時間」と「離脱率の上昇値」の関係を見てみましょう。
1~3秒:32%
1~5秒:90%
1~6秒:106%
1~10秒:123%

出典:Find out how you stack up to new industry benchmarks for mobile page speed
もし、表示までに6秒以上かかってたらせっかくサイトを訪問してくれたユーザーが半分くらいになってしまうんですねぇ。あぁ怖い怖い。
ちなみにサイトスピードを計測する時はこのサイトが便利です。
よく「CVRが上げるにはウンタラカンタラ〜」と議論されていますが、試行錯誤する前に
サイト最適化、できてますか?
そもそもの母数、減ってませんか?
「が、画像圧縮するくらいウチでもやってるよ!」という声が聞こえてきそうですが、そんなのは超がつくほど当たり前のお話。(ま…まさかやってないサイトなんてないですよね?^^;)
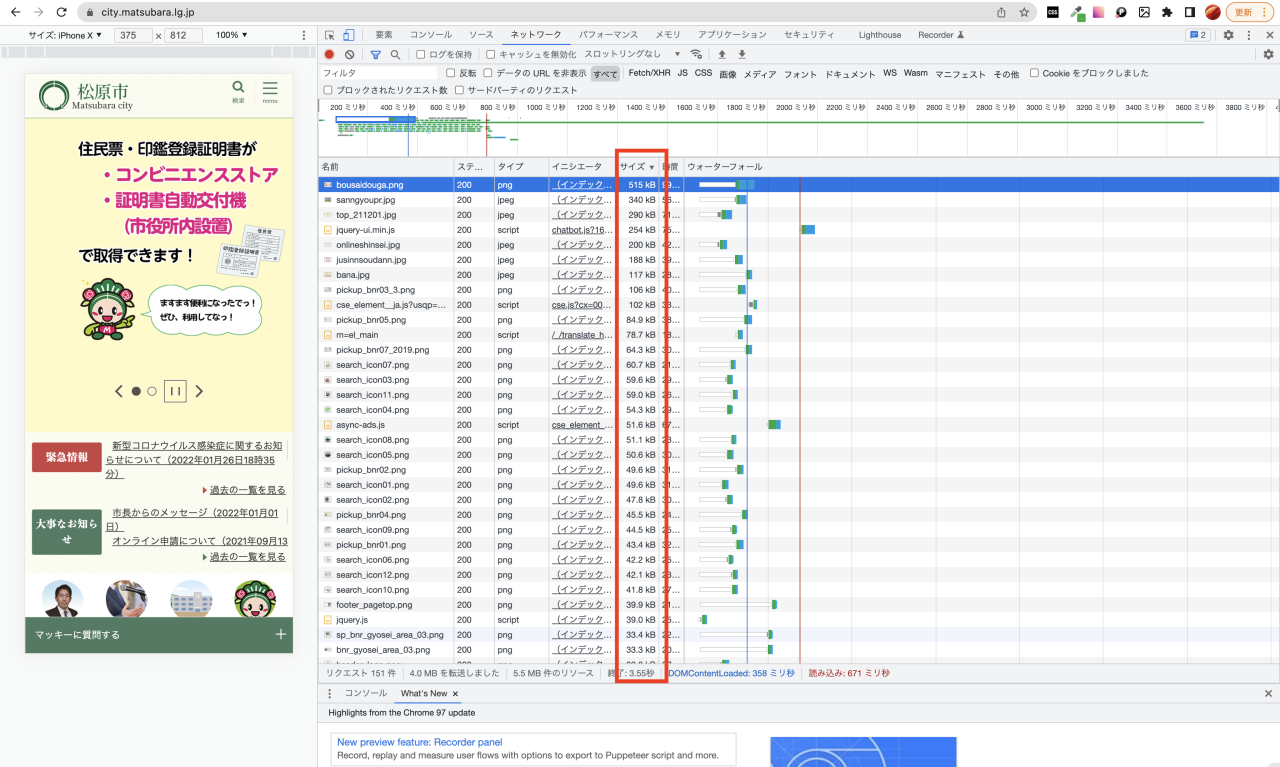
ちなみに、画像が圧縮されてるかどうかは検証ツールのネットワークから一発で確認できます。
試しに、私の故郷"大阪府松原市"のオフィシャルサイトの画像群の重さを計測してみました。

1つだけ、pngファイルが500kBを超えているのが勿体無いですが概ねOKな感じ。
ちなみに全画像を200kB以下に抑えられることが理想です。(これが結構難しい)
表示速度を上げるおすすめの方法、WebP対応
WebP
WebPをみなさん知ってますか?
「ウェッピー?何それ可愛い。」
次世代フォーマットと呼ばれるまさに"次世代"の画像フォーマットのことです。
新しい画像形式です。
jpegやpngに並ぶ画像形式となります。
jpegやpngに比べて圧倒的に軽いのが特徴です。
2017年頃から少しずつ話題に上がってきていましたが、ここ最近ほとんどのブラウザで対応しました。
「マジで!?待ってたよ!!!やった〜〜〜〜!!!(byエンジニア)」
どういうことかというと、つまり、現実的に利用できるようになってきたということです。
対応ブラウザ
Google Chrome
Mozilla Firefox 65以降
Microsoft Edge
Opera
Safari 14以降
今までは対応ブラウザが少なく、まともに運用できなかったのです。
個人的にはとても嬉しい。
WebPの軽さに驚いてください
WebPはとにかく軽いんです。
どのくらい軽いのかわかりやすくするために一つサンプルを提示しましょう。
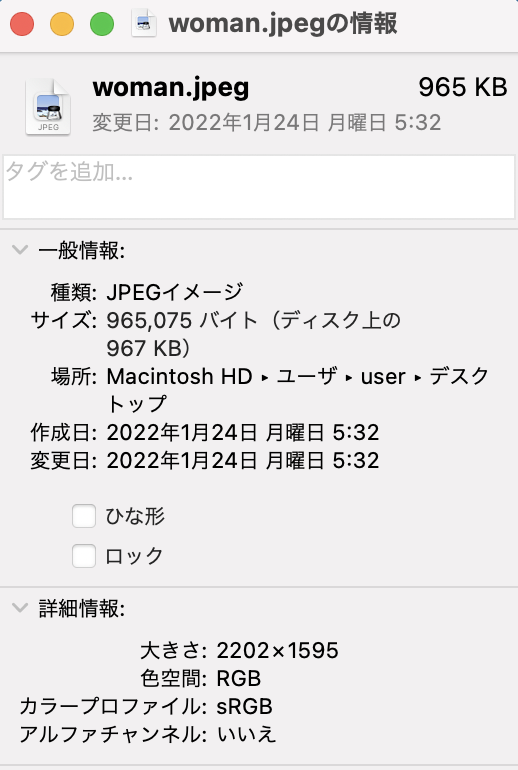
まずこちらがjpegファイル。


965KBです。
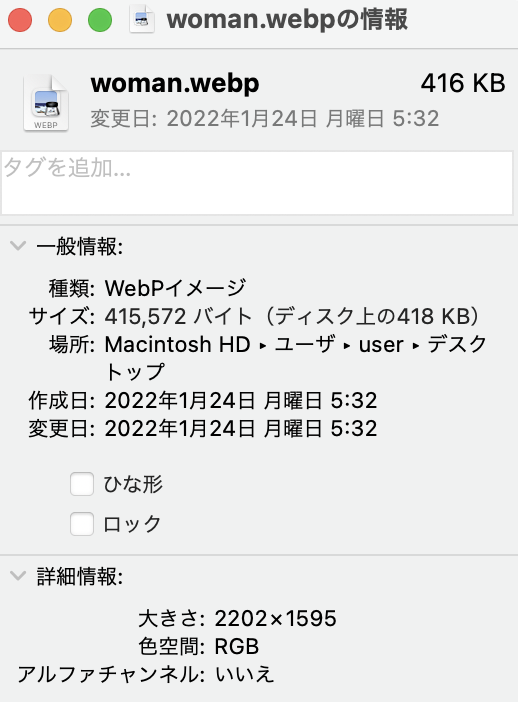
続いてこちらがWebP画像


416KB
変化
965KB→416KB
半分以下じゃねぇかぁぁぁ!!!!
SUGEEEEEEEEEEEEEEEEE!!!!!
しかもすごいのはそれだけではありません。
画質も!!全然!!変わってない!!!
なんてこった…
WebP最高かよ…
まとめ
ということで。
今回は
みんな〜WebP対応しような〜。今なら競合で対応してるサイトも少ないし、コーナーで差をつけろよ〜。やらないと損しかないよ〜。
というお話でした。
ちなみに、さすがにエンジニアじゃないとWebP対応はできません。
(できる場合もあるけど壊れても知りません。)
画像遅延読み込みだけ入れて満足しないようにしましょう。
今回はWebPについてお話しましたが、他にもサイト高速化の手法は色々あります。
僕もWebP対応できるようになったので、サイトが重くて困っている方がいればぜひご相談ください。
山本:https://line.me/ti/p/ZsFAEvKq6j
それでは!
- この記事にいいね!する
この記事を書いた人

- 48いいね!
稼働ステータス
〇副業で対応可能
- 山本 紘希
職種
マーケティング
Webディレクター
希望時給単価
1,000円~3,000円
大手システム会社出身のWebエンジニア。WordPressを用いたHPの開発、バグ修正を得意とする。 10年以上の開発経験を基に、最適なUI/UXを提供。 HP/LP制作では、地銀や美容整形外科、税理士事務所等100サイト以上を担当。SEO対策の知見も豊富で、オウンドメディア運用/SEOコンサルでは、プライム上場の損保や電力会社、超大手人材会社等を担当。 自身のTikTokフォロワーも10万人おり、インフルエンサーマーケにも精通。 全ての施策担当者がチーム内にいるため、迅速で全方位的なサポートが可能。
スキル
PHP
HTML/CSS
WEB戦略設計
・・・(登録スキル数:9)
スキル
PHP
HTML/CSS
WEB戦略設計
・・・(登録スキル数:9)