Webデザイナーとして知っておきたい英語用語(色編)
- 桝村 翼
- 記事制作日2023年1月16日
- 更新日2026年1月6日
- 34いいね!

海外の企業とWebデザインに関する仕事をするときにクライアントからの指示がなかなか理解できない、細かい指示をなかなか理解してくれないということはありませんか?
このような悩みを解決する一つの方法は用語の意味をしっかりと理解することです。
特に駆け出しのフリーランスの方やウェブ関連の事業を立ち上げたばかりの方々には聞いたことはあるけど、実はちゃんと意味を知らないという用語もたくさんあることでしょう。
また間違って覚えてしまっている可能性もあるかもしれません。
この記事では「色」に注目をして、デザイナーとして知っておきたい「色」にまつわる用語を解説します。
聞いたことがある、知っているという用語もあると思いますが確認の意味も含めて最後まで読んでみてください。
RGB(アール・ジー・ビー)
RGBとは赤(Red)、緑(Green)、青(Blue)の頭文字をとったものです。
「光の三原色」と言わることもあります。
この3つの色を混ぜ合わせることであらゆる色を作り上げる方法がRGBです。
「光の三原色」ですので主にスクリーンなどにカラー映像を映し出したりする時に使われています。
特徴は混ぜれば、混ぜるほど白に近づいていく性質です。
そのため「加法混色」とか「加法混合」と呼ばれることもあります。
CMYK(シー・エム・ワイ・ケー)
CMYKとはシアン(Cyan)、マゼンタ(Magenta)、イエロー(Yellow)、黒(Key plate/キープレート)の頭文字をとったものです。
CMYKは「印刷(インク)の三原色」とも言われ、印刷物を作成する時に使われます。
CMYK(シー・エム・ワイ・ケー)という表記や表現はプリンターのインクなどで見たり、聞いたりしたことがあるでしょう。
光の三原色と同じようにシアン、マゼンタ、イエローの3色を混ぜ合わせることで他の色を作り出します。
特徴は光の三原色とは異なり混ぜれば、混ぜるほど黒に近づく性質であることです。
そのため「減法混色」「減法混合」とも呼ばれています。
3つの色を混ぜるだけでは完全な「黒」を作り出すことができないので、通常「K(キープレート)」と呼ばれる黒色がセットになっています。
Hex(ヘックス)
Hex(ヘックス)とは6桁の16進数で表現される色のコードです。
日本語でもヘックスというのでご存じの方も多いでしょう。
16進数カラーコードとも呼ばれます。
ウェブサイトを作成する言語HTMLやCSSで色を表現する際に使われるカラーコードです。
WordPress(ワードプレス)などでウェブサイトを作成するさいに「#FF0000」「#000000」「#FFFFFF」という表記を見たことがありますよね。
たとえば「#FF0000」は「赤」、「#000000」は「黒」、「#FFFFFF」は「白」を表現します。
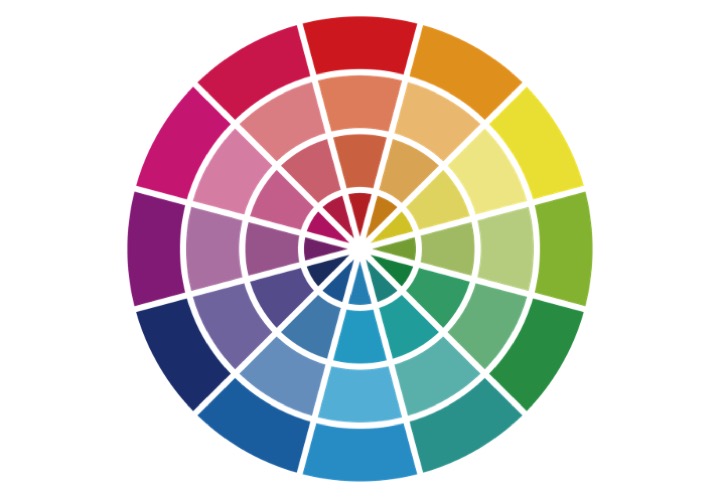
Color Wheel(カラーホイール)
日本語でカラーホイールと言います。
あらゆる色を色相環に沿って並べた円形のカラーチャートのことです。
カラーホイールを理解することで相性の良い色、相性の悪い色などを知ることができます。

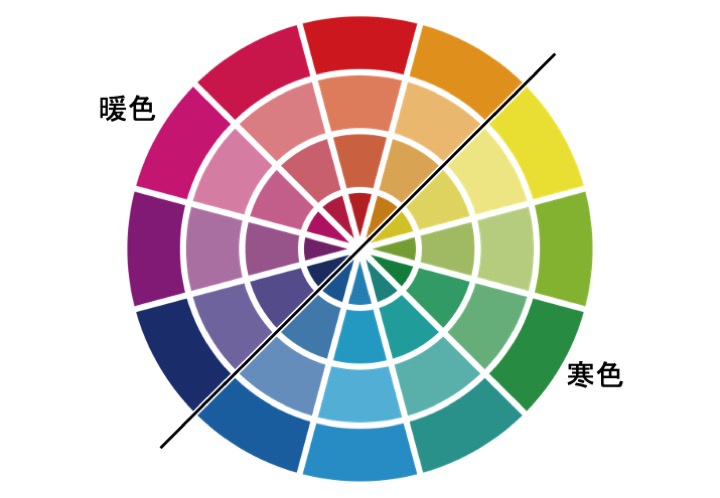
Warm colors & Cool colors(暖色と寒色)
暖色と寒色を英語でそれぞれ「Warm colors」、「Cool colors」と言います。
暖色(warm colors)は文字通り太陽や炎といった暖かい印象を与える色であると同時に、興奮、喜び、親しさ、優しさなどを表現できます。
具体的には赤、オレンジ、黄色のほか、これらの色を混ぜ合わせた色が暖色です。
寒色(cool colors)は冷たい印象を与える色であり、落ち着きや穏やかさを表現します。
具体的には青、緑、紫とそれらを混ぜ合わせた色が寒色です。
暖色と寒色の具体的な色については以下の図を参考にしてください。

Analogous Colors(類似色)
類似色のことを英語で「analogous colors」といいます。
カラーホイールのなかで隣同士になっている色が類似色です。
類似色は相性が良く、類似色を一つのデザインに使用することで違和感のない心地よいデザインに仕上がる傾向があります。
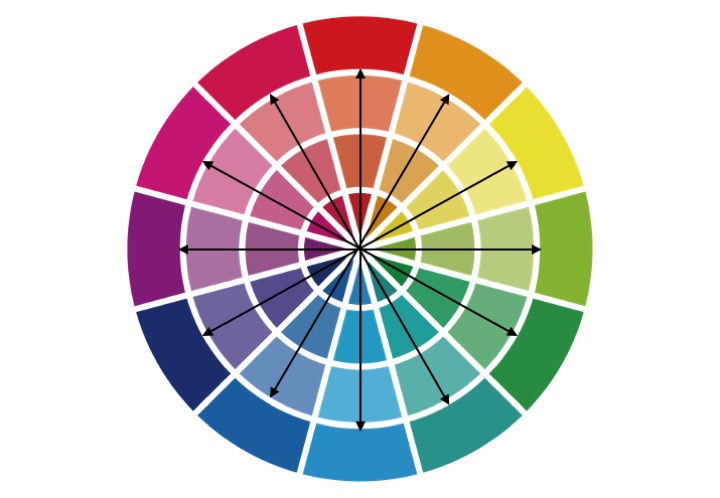
Complementary Colors(補色)
補色のことを英語では「complementary colors」といいます。
カラーホイールのなかで対角線上の位置関係にあるのが補色です。
たとえば「赤と青」は補色の関係にあります。
デザインを際立たせたり、目立たせたりする際に役に立つのが補色です。
ただ、使いすぎることでコントラストが際立ちすぎて目障りなデザインにもなるので利用する際には注意しましょう。

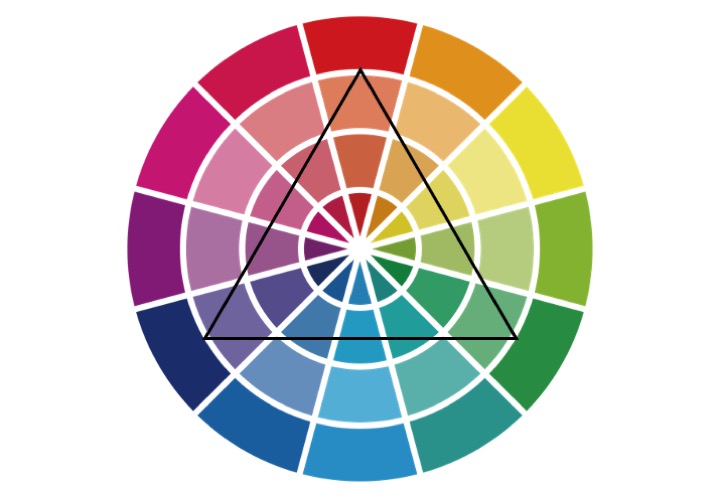
Triadic Colors(トライアディック・カラー)
カラーホイールのなかに正三角形を描いた際に各角に位置する3つの色のことをトライアディック・カラーと言います。
トライアディックの関係にある色は調和のとれた落ち着いたデザインを作る際に役立つ色です。

Opacity(不透明度)
Opacityとは不透明度のことです。
Opacity 100%は透明度がまったくない状態であり、Opacityの値が低くなれば低くなるほど透明度が上がります。
“Please make opacity low in this background”と指示された場合は「背景の不透明度を下げてください(透明度を上げてください)」という意味です。
まとめ
今回はデザイナーが知っておくべき英単語のなかでも「色」にまつわる単語や用語の解説をいたしました。
色に関する英単語や用語はそれらの言葉に当てはまる日本語がしっかりとあるので、さらに詳しい解説が必要な方は、日本語で書かれたデザイン関連の書籍を読んでみてください。
少なくとも海外の企業や海外のデザイナーと仕事をする際には、これらの用語の意味と英語でなんというかはしっかりと把握しておくべきでしょう。
前回は「デザイナーとして知っておきたい英語用語(フォント編)」を紹介しましたので、興味のある方はこちらもぜひ参考にしてみてください。
(https://freelance-meikan.com/freelance/1040/blog/683)
株式会社LA ORG 桝村(https://la-org.com/)
- この記事にいいね!する
この記事を書いた人

- 1752いいね!
稼働ステータス
◎現在対応可能
- 桝村 翼
職種
その他
その他
希望時給単価
10,000円~30,000円
株式会社LA ORG 代表取締役の桝村翼と申します。 当社では、英語・中国語・韓国語・フランス語・タイ語・ベトナム語に対応した翻訳・ローカライズ事業を中心に、WordPressによるWebサイト制作、Adobe XD / Photoshop / Illustrator を活用したWebデザイン制作を展開しています。 また、英語学習支援にも力を入れており、小中学生向けの英語学習塾を経営しています。 現在は、世界シェア第4位のグローバル製薬メーカー日本法人様をはじめ、プライム市場上場企業グループ会社様、NASDAQ上場を控えるベンチャー企業様など、業界を問わず多くのクライアントと取引実績があります。 クラウドソーシング(Lancers/CrowdWorks/ココナラ)でも継続的にご依頼をいただいており、SSサロンを通じては翻訳・リサーチ・海外対応等、専門性の高い案件も多くご相談いただいています。 📌 経歴 2015年 神戸市外国語大学 英米学科 卒業 2015年 三井倉庫HD 入社:アメリカ・マレーシアにて物流・フォワーディング業務に従事 2020年 三菱重工業 入社:国産ジェット機「MRJ/スペースジェット」、およびボーイング向けの調達業務を担当 2022年 Schneider Electric 入社:エネルギー分野(UPS)にて海外サプライチェーンを担当 2022年 株式会社LA ORG 創業:翻訳・Web制作・英語教育の3事業を軸に、グローバル支援サービスを提供 🔗 各種リンク 【公式サイト】https://la-org.com 【ポートフォリオ】https://www.portfolio.la-org.com 【Lancers】https://www.lancers.jp/profile/oregonian_office?srsltid=AfmBOop2KwuI5Nr4TQFKMAkwdSj2SAHEAC2A9ZadoikM7A-rmHXQjVdk 【CrowdWorks】https://crowdworks.jp/public/employees/3425349/ 【ココナラ】https://coconala.com/users/2204682?srsltid=AfmBOoqYND8AKR3YqHKQ3-BxWOkyg3sz0PsR36KnLqErFCjzVGkV4nGn
スキル
英語
Adobe Illustrator
WEBサイト設計
・・・(登録スキル数:8)
スキル
英語
Adobe Illustrator
WEBサイト設計
・・・(登録スキル数:8)